最近終於研究出如何使用 Sign in with Apple 包含前後端的串接,分享給大家。(本文同步於 iPlayground 2020 演講)
投影片:
iPlayground 影音版:https://www.youtube.com/watch?v=DwXhZwRDlzk
為什麼要串?
在 Apple 開發者大會 WWDC 2019 發表了 Sign in with Apple 的功能,iOS 13 後皆支援。
主要二個重點:
使用 Apple ID 登入,強化保護您的隱私權
當用戶不願給出自己的 E-mail 時,蘋果可以生成一組
官方消息指出,從 2019 年 9 月 12 日開始,新上架的 APP 需設置 Apple ID 登入;
在 2020 年 4 月之後,蘋果直接強制要求,
基本上只要有帳號系統的服務網站,幾乎全部得加。
否則會怎麼樣呢? app 送審不會過,新 app 無法上架,新的 app 更新無法推上架提供更新。
串接 Sign in with Apple 勢在必行,因為 App Store 是 Apple 在管,官方擁有至高無上的權力。
Apple Sign In 的原理
Apple Sign In 主要接近於標準的 OAuth 流程,我們主要分成 網站 跟 App 二個部分來說:
App 登入
在 App 中,使用者按下 Sign in with Apple 按鈕,呼叫相關 AuthenticationServices framework 的相關函式,讓 iOS 系統跳出登入確認
iOS 系統跳出 AppleId 登入確認,利用 TouchId 指紋辨識或 FaceId 臉部辨識(可選擇是否隱藏其 E-mail)
登入授權成功,系統呼叫 didCompleteWithAuthorization,我們處理該 Callback 將相關參數,用 API 傳回自己的網站
在我們的網站 API 收到相關參數後,拿著參數向 Apple 驗證,並取得該使用者資訊
拿到使用者資訊之後,進行驗證登入,如果沒有帳號者會自動創立帳號
網站登入
在我們的網站,使用者按下 Sign in with Apple 按鈕,呼叫指定網址,其中帶入 Redirect URI 轉址回跳我們網站的網址,瀏覽 Apple 網站進行登入與授權
使用者在 Apple 網站進行登入,輸入 AppleId 的帳號密碼,
登入授權成功,轉跳回我們的網站,並附上一些的參數
我們的後端,拿著 Apple 傳回的參數向 Apple 驗證,並取得該使用者資訊
拿到使用者資訊之後,進行驗證登入,如果沒有帳號者會自動創立帳號
流程有一點接近但不太一樣,怎麼向 Apple 驗證這個之後會說。
虛擬 E-mail
剛剛有提到,當用戶不願給出自己的 E-mail 時,蘋果可以生成一組亂碼@privaterelay.appleid.com
刪掉重裝又會產生一組新的虛擬 E-mail,讓使用者可以在他的設定頁,充分控制自己的個資露出於否。
但要實現這個功能,需要設定寄件人,讓指定的寄件人可以寄給使用者。
如果您是用自訂網域的話,則要綁定您的網域,蘋果他會用 SPF (Sender Policy Framework) 來驗證寄件來源。換句話說,如果要讓這個 虛擬 E-mail 能夠正常收到您寄的信,看你網域常用發信服務是誰,在您的網域 DNS 設定對應的 SPF DNS Record。
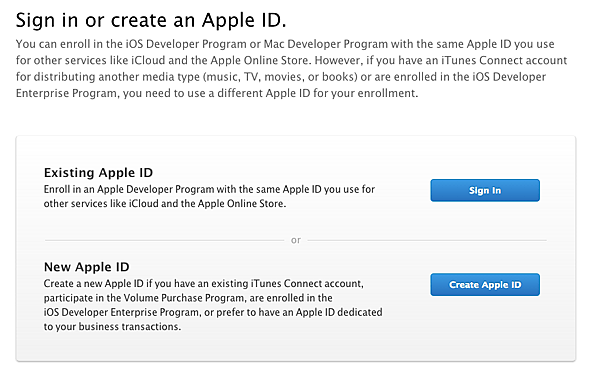
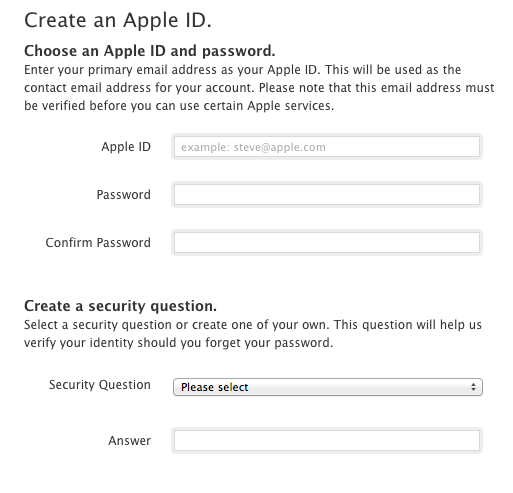
蘋果開發者網站設定
在 Apple 的開發者網站 ( https://developer.apple.com/ ) 當然要做很多設定
一樣分成網站 跟 App 二個部分來說:
App 部分
在 Certificates, Identifiers & Profiles -> Identifiers -> App IDs
按旁邊 + 號,選擇 App ID,選擇 App (不是 App Clip)
Description
Bundle ID
(這應該是一般 IOS 開發者會做的事情)
今天要勾選 Sign In with Apple,並按下 Edit
Sign In with Apple: App ID Configuration
Server to Server Notification Endpoint
網站部分
在 Certificates, Identifiers & Profiles -> Identifiers -> Service IDs
按旁邊 + 號,選擇 Service ID 來創建您的 Service ID
Description
Identifier
勾選 Sign in with Apple 並按旁邊的 Configure
在 Web Authentication Configuration 頁面
Primary App ID
Register Website URLs
如果是測試用的話,可以使用測試用的 Redirect URI:
https://example-app.com/redirect(他是一個合法的網站,不是亂寫唬爛的)
Sign Key 驗證金鑰
我們需要建立一個 Sign Key 在等一下跟蘋果 API 做驗證使用,這部分因為網站跟 App 驗證流程後半段是一樣的,不管支援哪一個部分都要做。
在 Certificates, Identifiers & Profiles -> Keys
按旁邊 + 號,建立一個 Key
Key name
勾選 Sign in with Apple 並按旁邊的 Configure
Primary App ID
Grouped App IDs
按下 Continue 之後會讓你下載一個私鑰 p8 檔案,
設定寄件人、寄件網域
在 Certificates, Identifiers & Profiles -> More -> Sign in with Apple for Email Communication
按旁邊 + 號,輸入您的自訂網域與寄件人。
寄件人可以設定 Gmail 會直接通過。
如果自訂網域,需設定 SPF (DNS Sender Policy Freamwork)
設定 SPF
如果您是用自訂網域的話,則要綁定您的網域,蘋果他會用 SPF (Sender Policy Framework) 來驗證寄件來源。換句話說,如果要讓這個 虛擬 E-mail 能夠正常收到您寄的信,看你網域常用發信服務是誰,在您的網域 DNS 設定對應的 SPF DNS Record。
這遍設定各家有點不一樣
需要新增一個 TXT Record
"v=spf1 include:_spf.google.com include:sendgrid.net include:amazonses.com ~all"這個是範例值,裡面包含三個郵件服務 Email Service Provider (ESP)
Google (Gsuite) (Gmail)
SendGrid
Amazon SES
看您的郵件服務是哪一家,找到那家業者,照這個方式設定您允許的郵件服務存取您的網域
做一個簡單整理
CLIENT ID
如果要 App 端做登入,它就會是 App ID (也就是 Bundle ID)。
如果要 網站端做登入,它就會是 Service ID。
REDIRECT URI
App 的部分在 App ID 裡面做設定
網站的部分在 Service ID 裡面做設定
TEAM ID
KEY ID
SIGN KEY
App 端實作
這裏你可以使用 Apple 所使用的 Sign In with Apple 按鈕,
這裡有按鈕樣式規範與素材:https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/buttons/
我使用的是直接呼叫的方式
import Foundation
import AuthenticationServices
class AppleSignInManager: NSObject {
var currentView: UIView?
func signIn(currentView: UIView) {
guard #available(iOS 13.0, *) else { return }
self.currentView = currentView
let provider = ASAuthorizationAppleIDProvider()
let request = provider.createRequest()
request.requestedScopes = [.email, .fullName]
request.nonce = "[NONCE]"
request.state = "[STATE]"
let controller = ASAuthorizationController(authorizationRequests: [request])
controller.delegate = self
controller.presentationContextProvider = self
controller.performRequests()
}
}這邊我寫了一個 AppleSignInManager 來控制整個流程,做一個 signIn() 的 method 呼叫 Sign in with Apple。
要設定
state :一個您設定的,辨識用的字串nonce :一個您產生的,辨識用的亂碼
來避免 CRSF 跨網域攻擊
extension AppleSignInManager: ASAuthorizationControllerDelegate {
@available(iOS 13.0, *)
func authorizationController(controller: ASAuthorizationController,
didCompleteWithError error: Error) {
// Handle error
print(error)
}
@available(iOS 13.0, *)
func authorizationController(controller: ASAuthorizationController,
didCompleteWithAuthorization authorization: ASAuthorization) {
guard let credential = authorization.credential as? ASAuthorizationAppleIDCredential else { return }
// Post identityToken & authorizationCode to your server
print(String(decoding: credential.identityToken ?? Data.init(), as: UTF8.self))
print(String(decoding: credential.authorizationCode ?? Data.init(), as: UTF8.self))
}
}這邊要實作一個 ASAuthorizationControllerDelegate,處理登入成功、登入失敗之後的動作,identityToken 和 authorizationCode 等資訊 回傳給您的伺服器,繼續做驗證。
extension AppleSignInManager: ASAuthorizationControllerPresentationContextProviding {
@available(iOS 13.0, *)
func presentationAnchor(for controller: ASAuthorizationController) -> ASPresentationAnchor {
return self.currentView?.window ?? UIApplication.shared.keyWindow!
}
}這邊要實作一個 ASAuthorizationControllerPresentationContextProviding,回傳目前當下 ViewController 的 window 給它,它會在 Sign in with Apple 呼叫後,把系統的畫面放在它上面。
網站前端實作
文件在這:https://developer.apple.com/documentation/sign_in_with_apple/sign_in_with_apple_js/configuring_your_webpage_for_sign_in_with_apple
你可以使用蘋果他預設給你的按鈕,
字樣有 Sign in with Apple 或者 Continue with Apple 二種(包含多國語言)可以選
樣式有 黑色 跟 白色 二種樣式,還有要邊框 (border) 與否可以選
或者你可以照個他的規範,自訂一個按鈕來用
按鈕樣式的規範與素材在這:https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/buttons/
OAuth 跳轉模式有二種可以選:
直接頁面轉跳
開新視窗(彈窗)登入後關閉(一般 popup window 的做法)
前者較簡單,後者要自行處理流程
文件上提到的寫法就有二種,不過意思是一樣的:
<html>
<head>
</head>
<body>
<script type="text/javascript" src="https://appleid.cdn-apple.com/appleauth/static/jsapi/appleid/1/en_US/appleid.auth.js"></script>
<div id="appleid-signin" data-color="black" data-border="true" data-type="sign in"></div>
<script type="text/javascript">
AppleID.auth.init({
clientId : '[CLIENT_ID]',
scope : '[SCOPES]',
redirectURI : '[REDIRECT_URI]',
state : '[STATE]',
nonce : '[NONCE]',
usePopup : true //or false defaults to false
});
</script>
</body>
</html>
clientId :這遍填入你的 Services IDscope :我都填固定值 name email (注意:中間有空格)redirectURI :填入登入成功後要轉跳的網址,必須是 https 不能為 localhost 或者 IPstate :一個您設定的,辨識用的字串nonce :一個您產生的,辨識用的亂碼usePopup :是否用開新視窗(彈窗)登入,預設值是否
我使用的是自訂按鈕搭配 JavaScript 直接呼叫的方式:
async function doAppleSignIn() {
try {
const data = await AppleID.auth.signIn();
console.log(data);
} catch (error) {
//handle error.
}
}上面的 AppleID.auth.signIn() 它會啟動整個 OAuth 流程。
成功登入時,如果是用轉跳的方式,會轉跳你設定的 REDIRECT_URI 並且傳入幾個參數供使用。
code
id_token identityToken 是一個包含用戶資訊的 JSON web token (JWT)
state
user
如果是開新視窗登入,需要另外處理事件
//Listen for authorization success
document.addEventListener('AppleIDSignInOnSuccess', (data) => {
//handle successful response
});
//Listen for authorization failures
document.addEventListener('AppleIDSignInOnFailure', (error) => {
//handle error.
});這裡你可以打你自己設計的 API,identityToken 跟 authorizationCode 傳回給你自己的伺服器繼續做驗證
網站後端實作
JWT (JSON Web Token)
Apple Sign In 的資料交換主要使用 JWT (JSON Web Token) 的格式(更明確點說,他是一個 JSON Web Signatures (JWS) 的格式)
在這之前,我們先釐清一下一些相關名詞:
RFC 7519 – JSON Web Token(JWT)
RFC 7515 – JSON Web Signature(JWS)
RFC 7516 – JSON Web Encryption(JWE)
RFC 7517 – JSON Web Key(JWK)
RFC 7518 – JSON Web Algorithms(JWA)
所以
JWS 與 JWE 都是屬於 JWT 的一種。
如果沒特別說明,則 JWT 皆是指 JWS。
我們再來說明一下什麼是 JWT
JWT 的全名是 JSON Web Token,是一種基於 JSON 的開放標準(RFC 7519),它定義了一種簡潔(compact)且自包含(self-contained)的方式,用於在雙方之間安全地將訊息作為 JSON 物件傳輸。而這個訊息是經過數位簽章(Digital Signature),因此可以被驗證及信任。可以使用 密碼(經過 HMAC 演算法) 或用一對 公鑰/私鑰(經過 RSA 或 ECDSA 演算法) 來對 JWT 進行簽章。
它是用 .(點)來分隔,主要有三個部分 base64UrlDecode 的內容:
Header
Payload
Signature/Encryption data
前二者用 Base64UrlDecode 解碼後,各會是一個 JSON 資料,
展開說明如下:
Header
alg
HS256 (HMAC-SHA256)RS256 (RSA-SHA256) ES256 (ECDSA-SHA256)
第一項只有單向由同一把金鑰做雜湊 (Hash)。
typ JWT 。
kid
Payload
iss aud iat exp sub
怎麼驗證?
驗證方式有二種方式:
identityToken 用 JWT 的格式定義來驗證是否為 Apple 所簽發的authorizationCode 用 OAuth 的機制向 Apple 伺服器交換並要求 Access Token
前後者不衝突,也可以二者都做,看你的需求。
驗證 IdentityToken
其實從 app 端拿到的 identityToken 它本身也是一個 JWT 格式
payload 用 base64UrlDecode 解開後可以得到類似以下的資料
Header 部分
{
"kid": "86D88Kf",
"alg": "RS256"
}你可以看到他是用 RS256 (RSA-SHA256) 做加密簽章的,86D88Kf (辨識是蘋果哪一把 Key 簽的,這等下會說)
Payload 部分
{
"iss": "https://appleid.apple.com",
"aud": "com.your.app.id",
"exp": 1596621649,
"iat": 1596621049,
"sub": "001451.3dc436155xxxxxxxxxxxxxxxxxxxx59f.0447",
"c_hash": "iUqI9Vyxxxxxxxxxg-CyoA",
"email": "[email protected] ",
"email_verified": "true",
"is_private_email": "true",
"auth_time": 1596621049,
"nonce_supported": true
}取重點說明:
iss :發行者(issuer)https://appleid.apple.com,蘋果的伺服器aud :接收者(audience)com.your.app.id (您的 App Id)sub :Subject 主題的值,是使用者辨識唯一識別碼email :使用者的 Email,範例值為虛擬 E-mail,exp :過期時間
Signature 部份
從 Header 可以知道,86D88Kf 這把私鑰用 RS256 (RSA-SHA256) 簽的,等下取得該 86D88Kf 的公鑰就可以驗證它。
取得蘋果的公鑰
這裡蘋果有提供 API 來取得公鑰,
蘋果 API 文件在此:https://developer.apple.com/documentation/sign_in_with_apple/fetch_apple_s_public_key_for_verifying_token_signature
用 GET 來打以下網址取得:
https://appleid.apple.com/auth/keys它是一個標準 JSON Web Key Set (JWKS) 格式,
{
"keys": [
{
"kty": "RSA",
"kid": "86D88Kf",
"use": "sig",
"alg": "RS256",
"n": "iGaLqP..................zHLwQ",
"e": "AQAB"
}
]
}礙於篇幅縮減了一下資料,重點說明:
kid :金鑰 ID,你可以找到剛剛範例的 86D88Kf 這個金鑰alg :使用的演算法,範例值是 RS256use :用途描述,白話文就是拿來幹嘛用的sig 意思就是拿來簽章用的n :RSA 模數 (e),公鑰內容的一部分 e :RSA 指數 (n),公鑰內容的一部分
簡單來說,我們要:
用 kid 找到對應的金鑰,
拿 n 跟 e 這二個值還原回 PEM 格式,
對 identityToken 做 Signature 驗證,檢核是否為蘋果伺服器發的
取用裡面的資料
以下使用 PHP 搭配 Lcobucci/JWT 與 Firebase\JWT 套件來實作
require_once '../vendor/autoload.php';
function getUserDataFromIdentityToken($idToken)
{
$token = (new Lcobucci\JWT\Parser())->parse((string)$idToken);
$applePublicKeysRaw = curlGetAppleAuthKeys();
$applePublicKeys = JWKParseKeySet($applePublicKeysRaw);
$applePublicKey = $applePublicKeys[$token->getHeader('kid')];
$signer = new Lcobucci\JWT\Signer\Rsa\Sha256();
$keychain = new Lcobucci\JWT\Signer\Keychain();
if (!$token->verify($signer, $keychain->getPublicKey($applePublicKey))) {
throw new RuntimeException("Key validation failed.");
}
if ('https://appleid.apple.com' !== $token->getClaim('iss')) {
throw new RuntimeException("Source incorrect.");
}
$userData = array();
$userData['email'] = $token->getClaim('email');
$userData['id'] = $token->getClaim('sub');
return $userData;
}
function curlGetAppleAuthKeys()
{
$ch = curl_init('https://appleid.apple.com/auth/keys');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($ch);
curl_close($ch);
return json_decode($result, true);
}
function JWKParseKeySet($keySets)
{
$parsed = \Firebase\JWT\JWK::parseKeySet($keySets);
$pemKeySets = array();
foreach ($parsed as $keyId => $sslKey) {
$pemKeySets[$keyId] = openssl_pkey_get_details($sslKey)['key'];
}
return $pemKeySets;
}
function JWKVerify($idToken, $publicKeyPem)
{
$signer = new Lcobucci\JWT\Signer\Rsa\Sha256();
$keychain = new Lcobucci\JWT\Signer\Keychain();
$token = (new Lcobucci\JWT\Parser())->parse((string)$idToken);
return $token->verify($signer, $keychain->getPublicKey($publicKeyPem));
}
composer.json
{
"require": {
"firebase/php-jwt": "5.2.0",
"lcobucci/jwt": "3.3.2"
}
}使用 AuthorizationCode 交換 AccessToken
這部分也就是最困難的部分
先貼蘋果 API 文件:https://developer.apple.com/documentation/sign_in_with_apple/generate_and_validate_tokens
需要 POST 以下網址:
https://appleid.apple.com/auth/token它定義了幾個參數
client_id client_secret code grant_type authorization_code 來交換 AccessToken
所以我們要:
自己組一個 JWT,並利用前面申請的 Sign Key 來簽章(指定使用 ES256 演算法),作為 client_secret,並帶入收到的 Authorization Code 作為參數,
打蘋果的 API
蘋果有給一個 JWT 的組成範例:
{
"alg": "ES256",
"kid": "ABC123DEFG"
}
alg :指定使用 ES256 (ECDSA-SHA256)kid :你的 Sign Key 的 Key ID
{
"iss": "DEF123GHIJ",
"iat": 1437179036,
"exp": 1493298100,
"aud": "https://appleid.apple.com",
"sub": "com.mytest.app"
}
iss :發行者(issuer)TEAM ID aud :接收者(audience)https://appleid.apple.comiat :填入現在時間 (Unix timestamp)exp :填入過期時間 (Unix timestamp),不能超過六個月sub :Subject 主題的部分填入上述的 client_id
最後簽章,組成一個 JWT 當作 client_secret 來打 API
成功的話會有類似以下的回傳值
{
"access_token": "a6cab...........Y1A",
"token_type": "Bearer",
"expires_in": 3600,
"refresh_token": "r9d77fa9..........gfYA",
"id_token": "eyJraW.................jMA"
}其中一個重點, id_token 就是 identityToken,是我們要的資料,
sub :Subject 主題的值為 使用者 IDemail :值為使用者的 Email
這些前面有提到了,就不在重述。
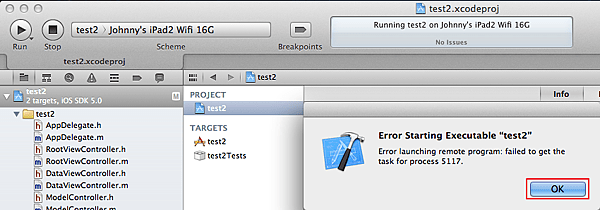
Troubleshooting
雖然文件定義了很多錯誤訊息https://developer.apple.com/documentation/sign_in_with_apple/errorresponse
大致會出現的只有幾種:
invalid_request 通常是連參數都弄錯invalid_client 可能是 client_id 弄錯,client_secret (JWT 格式) 裡的 sub 跟 client_id 參數不吻合,或者根本沒這個 client_idinvalid_grant 這個是最常見(也是最難排查的)的錯誤,
可能是 client_secret JWT 格式的加解密算錯 ⚠️
可能是 Authorization Code 過期(沒即時打 API 做交換)
可能是 Authorization Code 已經被交換掉,變成無效 Code ⚠️
Server to Server Notification
這個功能在新的 WWDC 2020 影片中推出,
詳述在這裡
設定上去之後,蘋果會在用戶有帳號變更的時候通知你。
蘋果會用 POST 傳一個 json 格式給你,格式大致如下:
{
"payload": "eyJraWQxxxxxxxxxxxxxxiUlMyNTYifQ.eyJpcxxxxxxxxxxxxxc0fSJ9.IUFWxPxxxxxxxxxxxxxxxxxbL3olA"
}只有一個值叫做 payload ,裡面也是一個 JWT 格式
{
"iss": "https://appleid.apple.com/",
"aud": "<Bundle Identifier>",
"iat": 1508184845,
"jti": "<unique events stream id>",
"events": [
{
"type": "email-disabled",
"sub": "<user_id>",
"email": "<[email protected] >",
"is_private_email": true,
"event_time": 1508184845
}
]
}重點說明如下:
iss :發行者(issuer)https://appleid.apple.com,蘋果的伺服器aud :接收者(audience)com.your.app.id (您的 App Id)iat jti :事件唯一碼events :事件
type :目前狀態 sub :用戶唯一碼email :用戶電子信箱(有可能是虛擬 Email)is_private_email :是否為虛擬 Emailevent_time :事件時間
其中 type 狀態有幾種:
email-enabled
email-disabled
consent-revoked
account-delete
祝串接順利。 🙂
參考資料