這篇…我想就是給初次看JSON格式的人看的吧
如果懂了它的格式,不會太難
JSON全名叫做JavaScript Object Notation
就是在JavaScript之中,表示物件的一種格式
既然是格式,為何這麼多人愛用
可以好好瞭解一下
JSON格式簡單來說,就是這二句重點:
物件(object)用大括號 { }
陣列(array)用中括號 [ ]
先記住這概念
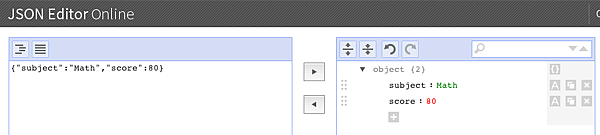
如果你看不懂JSON,可以用類似這種線上JSON格式化的網站
http://www.jsoneditoronline.org
幫助你瞭解
google搜尋一下:json format
就會有很多,這個網站我覺得做得不錯
我不是故意要打它的廣告,但這網站應該有助於JSON的學習
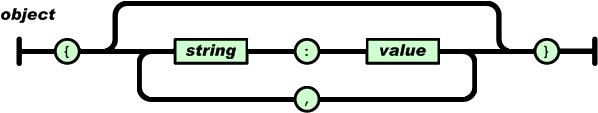
物件(object)
這裡說的object,不管你曾經在哪裡聽過這個名詞
他就是用key-value的方式儲存
來個範例吧!
{"subject":"Math","score":80}
這就是json裡的object

key-value就是指一個鍵值(key)對應一個值(value),跟變數很像
像是subject這個key有個值叫Math
score它的值為80
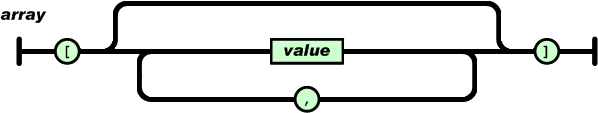
官方網站有個迷宮圖,有助於理解

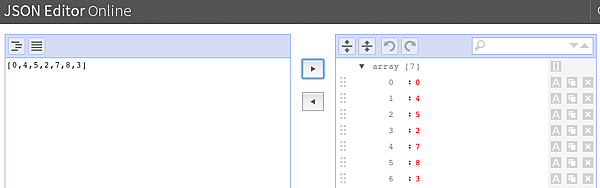
陣列(array)
陣列可能就比較熟悉些
例如
[0,4,5,2,7,8,3]

不難理解,就像是之前寫陣列一類似
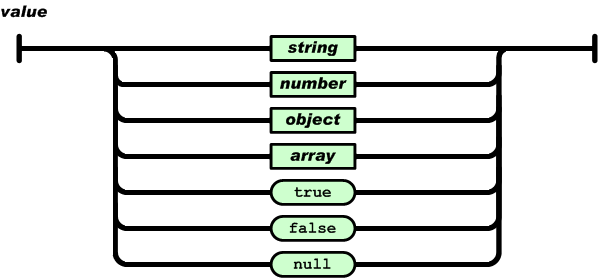
這裡的範例是使用數字,但也可以是文字、布林或者是陣列、物件、null。當然,混合就不用說了,絕對OK。

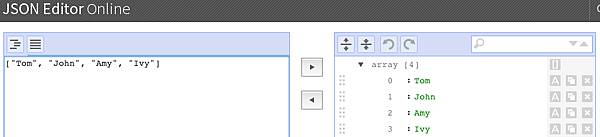
文字(text)的例子
["Tom", "John", "Amy", "Ivy"]

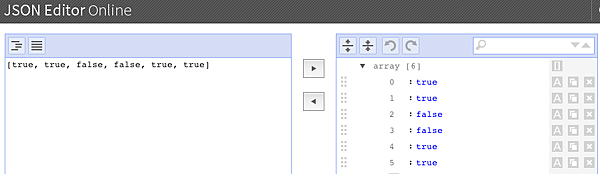
布林(Boolean)
[true, true, false, false, true, true]

硬要用key-value的方式解釋的話
就是0,1,2,3的照順序的數字

所以物件和陣列,某方面來說(不考慮資料損失),是可以互相轉換的
若 物件 -> 陣列
就會損失鍵值(key)的資料,留下值(value)
或是程式到時候指定說,要鍵值陣列(key array),就會把所有的鍵值(key)合併一起成陣列
若 陣列 -> 物件
就可以將每個值編上數字
這裡注意一點
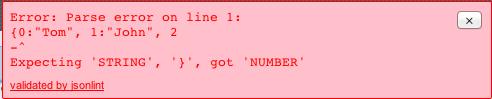
json object的鍵值(key),一定要用文字做鍵值
以下是錯誤的
{0:"Tom", 1:"John", 2:"Amy", 3:"Ivy"} // error syntax

正確應改為
{"0":"Tom", "1":"John", "2":"Amy", "3":"Ivy"}
而整個JSON格式文件之中,是不能使用註解的
最後用這二個範例結束吧
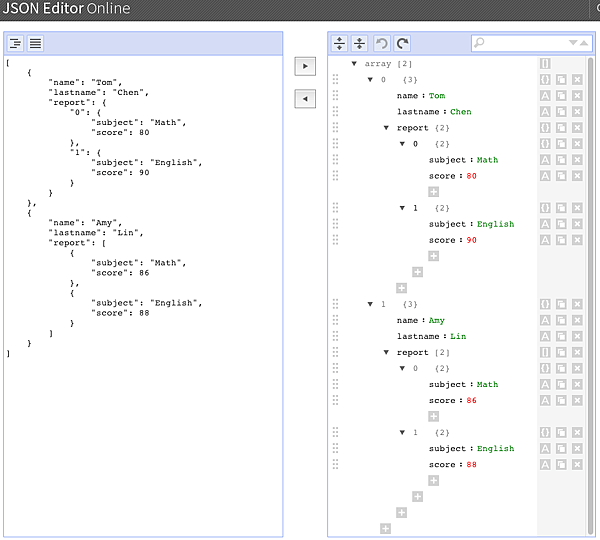
成績單
[{"name":"Tom","lastname":"Chen","report":[{"subject":"Math","score":80},{"subject":"English","score":90}]},{"name":"Amy","lastname":"Lin","report":[{"subject":"Math","score":86},{"subject":"English","score":88}]}]

看起來很複雜,對吧?
其實不難
我們做成大家看得懂的表格
成績單1
| 姓名 | Tom Chen |
| 數學 | 80 |
| 英文 | 90 |
成績單2
| 姓名 | Amy Lin |
| 數學 | 86 |
| 英文 | 88 |
剛剛也有提到這是個成績單
一開始用一個陣列 [] 包起來,然後是二個物件 {}
[{ …學生1… },{ …學生2… }]
學生資料內有姓名和成績
{"name":"Tom","lastname":"Chen","report": …成績資料… }
成績的部份,因為有很多成績資料,所以有用陣列 [] 包起來
{"name":"Tom","lastname":"Chen","report":[{ …成績1… },{ …成績2… }]}
一個成績資料,也是個物件
{"subject":"Math","score":80}
全部拼起來就成那樣
如果用XML的格式寫就長這樣
<data>
<student>
<name>Tom</name>
<lastname>Chen</lastname>
<report>
<subject>
<name>Math</name>
<score>80</score>
</subject>
<subject>
<name>English</name>
<score>90</score>
</subject>
</report>
</student>
<student>
<name>Amy</name>
<lastname>Lin</lastname>
<report>
<subject>
<name>Math</name>
<score>86</score>
</subject>
<subject>
<name>English</name>
<score>88</score>
</subject>
</report>
</student>
</data>
應該不會太難
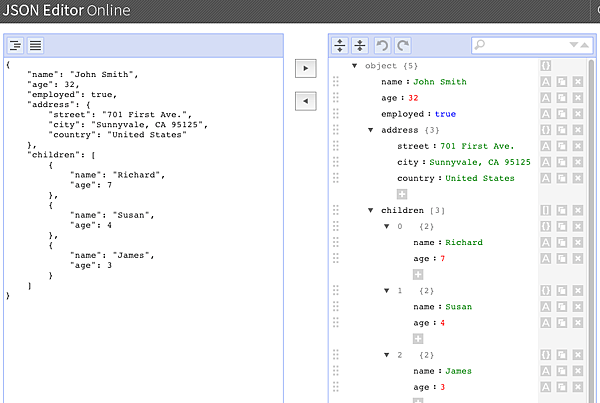
最後是網站上一開始附的範例
{"name":"John Smith","age":32,"employed":true,"address":{"street":"701 First Ave.","city":"Sunnyvale, CA 95125","country":"United States"},"children":[{"name":"Richard","age":7},{"name":"Susan","age":4},{"name":"James","age":3}]}

用XML可能會這麼寫:
<person>
<name>John Smith</name>
<age>32</age>
<employed>true</employed>
<address>
<street>701 First Ave.</street>
<city>Sunnyvale, CA 95125</city>
<country>United States</country>
</address>
<childrens>
<child>
<name>Richard</name>
<age>7</age>
</child>
<child>
<name>Susan</name>
<score>4</score>
</child>
<child>
<name>Susan</name>
<score>4</score>
</child>
</childrens>
</person>
比起XML,JSON的格式看起來是不是簡潔許多呢?
備註
在JSON的格式中,關於中文或其他非英文的部份
一定要用Unicode encode過
通常這個一般處理JSON的函式庫都會做掉
除非你自己print,自己兜出JSON格式
像是
我是中文 就會變成 u6211u662fu4e2du6587
類似這種 u開頭,接一串數字的東西
可以用這個工具做轉換(不過一般程式的library會做掉啦,這不用擔心)
http://www.htmlescape.net/stringescape_tool.html
另外有些字元在JSON不能直接打,需要做跳脫的(escape character) 在這
有些大家都很熟悉,就不細講了
"
\
/
b
f
n
r
t
這裡有些字碼表供參考
http://en.wikipedia.org/wiki/List_of_Unicode_characters
最後,練練英文,去JSON官方網站去看看吧
可以看到不同語言對於這個資料格式的實作
接下來也會提到實作的部分
參考資料:

看到一半字體變了,不是太好閱讀.只好把WEB放大來看.不論如何 還是謝謝這篇文章~
版主回覆:(01/27/2014 09:27:09 AM)
謝謝您的提醒,我會在研究看看
請不要鎖左鍵選取 很沒有意義 我真的要複製你文章只要按F12解析原始碼或是修改JS碼即可
鎖左鍵選取只會增加閱讀困難
版主回覆:(01/27/2014 09:30:54 AM)
您好,我相信大家都是會寫前端的人
我查看過原始碼沒有所謂的鎖右鍵的相關程式碼
感謝您願意花時間撰寫這麼多教學文,
獲益良多,除了感謝,還是只能說感謝!
祝福您一切平安喜樂!
您好
您寫的文章非常不錯
對於我這種新手非常有幫助
非常感謝
另外部落格是真的有鎖選取跟右鍵
了解一些了
朝聖 !!!
寫的簡單明瞭,ㄧ看就懂
非常清楚,一看就懂了,謝謝
helpful !
受益良多!!謝謝版主用心
版主您好,看了一下您的確有鎖左右鍵喔!
相關程式碼在你的body標籤上
onselectstart="return false"
和 oncontextmenu="return false"
It’s really good !
實用!!
淺出淺入,很清楚, 謝謝
google了很久
這篇真的是讓我最感到茅塞頓開的一篇
要是可以再加上js簡單的程式碼demo就好了
觀念清晰!! 排版又漂亮!! 謝謝分享:D
很好的文章,并希望分享https://jsonformatter.org/json-editor
最好的JSON编辑器和HTTPS之一。
謝謝您..詳細說明
淺顯易懂,感謝><
thanks for your sharing. Also recommend another online tool for json: http://lintjson.com. It’s clean and fast.
sorry for the spam, url in last comment is broken. it’s http://lintjson.com
推。