這個主題不是很好寫,也不是很好解釋
我儘量把我所知道的解釋出來,如果有誤請糾正
在Android的世界裡,螢幕非常多
4" 5" 6" 7" 8" 9" ….各種寸數都有
其中也有各種解析度
但在使用者的眼中,只有 手機、平板 這二種類別
至少在iOS的世界是這樣子分的沒錯(只分iPhone / iPad二種版)
(正確應該說是三種版,因為iPhone5之後它變長了)
有些名詞要先懂
Density
到時候一定會圍繞這個單字,字面意思是 密度
這裡要表示螢幕上的密度
PPI (Pixel per inch)
字面翻譯爲 一英寸多少像素
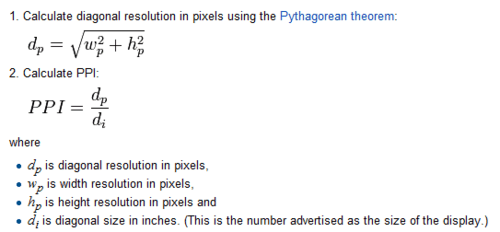
算數公式如下:

實際算法可以從畢氏定理求得知
螢幕寬平方 與 螢幕高平方 相加後 開根號 得到一個值
然後將這個值除以螢幕對角線實際尺寸的值
跟我們常聽到的DPI (Dot per inch)想法很像
都是螢幕對角線的 虛擬尺寸(px) 與 實際尺寸(inch) 的 比值
表示一種密度
小螢幕畫質很精密,這代表著他的密度很高
iPhone的Retina螢幕也是在表示這件事
再來你需要知道Android對於像素的處理
Density-independent pixel (dp)
也簡稱為 dip 或 dp
Android他就發明了這個詞,這代表一個單位 (可以度量的單位,可以將它當做是layout使用的px)
這個單位的發明,只為了解決一件事情
不管螢幕密度多少,都要在實際畫面 (可以直接拿皮尺量螢幕的尺寸,例如:公分) 呈現一樣大的大小
在正確一點來說
不管螢幕密度為何,都以160dpi所看到螢幕的看到的差不多大(這句看不懂沒有關係)
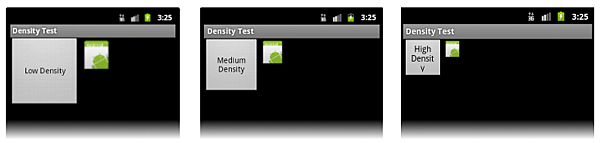
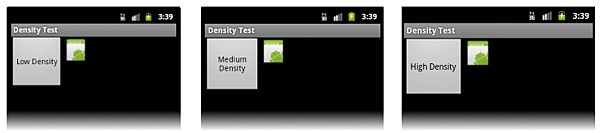
放張大家有印象的圖

若是在螢幕尺寸不變(假設爲4"手機螢幕),由左至右 爲 低畫質 至 高畫質
螢幕就像640×480 演變成 1024×768 再演變成 1920×1080的感覺一樣
以前字很大,隨著解析度條高,字也就越小(畫面也就更細緻了)
因為密度變大了

若使用了dp這個單位的話,就算是螢幕再細緻,畫面實際尺寸也不會有太大的差異
這就是Android想要達成的目的,就算是比較差的手機(畫質差),至比較高檔的手機(高畫質)
畫面也不要差太多
dp 轉 px 的公式如下
px = dp * (dpi / 160)
公式搬移一下變成
dp = px / dpi * 160
這時候就出現了ldpi、mdpi、hdpi、xhpi 這幾個詞,這個跟圖有關係,晚點再解釋
螢幕的分類
這個就是重點了
Android對於螢幕的分類有以下:
Small、Normal、Large、XLarge
這幾種
就跟你穿衣服一樣
不是有S號、M號、L號、XL號嗎?
這就是螢幕的大小
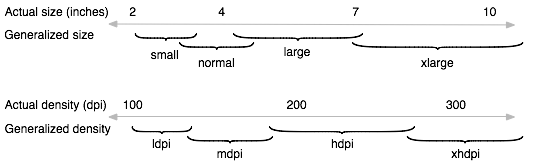
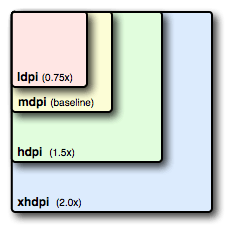
Android官方這裡有一張一般螢幕尺寸與密度的對照圖

這張對於螢幕尺寸(第一行)的部分,只有給區間而已
你不需要去拘泥與這張圖的分類 到底是幾吋到幾吋,也不需要急著要知道你手上的這支手機的型號 是 屬於哪個分類
這張圖的重點只有 一個
也就是
平板 都常都落在 large 以上
重點是你需要知道
螢幕分類與 dp 之間的關係
因為各家螢幕大小不一樣,這裡有列一個參考值
xlarge screens are at least 960dp x 720dp
large screens are at least 640dp x 480dp
normal screens are at least 470dp x 320dp
small screens are at least 426dp x 320dp
它幫我們算出,每個分類 至少 會有多少dp
當然參考值畢竟是參考值,多少會有例外
例外的部分就依照個別機種去調整版面
就我的經驗是
你必須要先考慮各種螢幕大小的版型是否會跑版,
再來考慮圖的畫質問題
怎麼測各種螢幕大小、機種?有幾種方法
-
儘可能的拿實機測
-
拿模擬器,指定特定的密度與螢幕大小來模擬
剛建立版型的時候,先固定一種螢幕大小去測試 (例如手上測試機)
然後先利用GenyMotion等模擬器,把所有螢幕大小分類都跑一遍
有問題的話先做修正
再來就是看各機種的問題做測試了
密度的分類
再來是畫質密度的問題,就是文章開頭很頭痛 Density
密度的分類剛剛看過了
ldpi、mdpi、hdpi、xhpi

一樣有low、medium、high、extra high等分別
以mdpi為基準點
3:4:6:8 的比例做縮放
以48px x 48px的圖示來說
ldpi 為 36×36
mdpi 為 48×48 (因為它是基準點嘛)
hdpi 為 72×72
xdpi 為 96×96
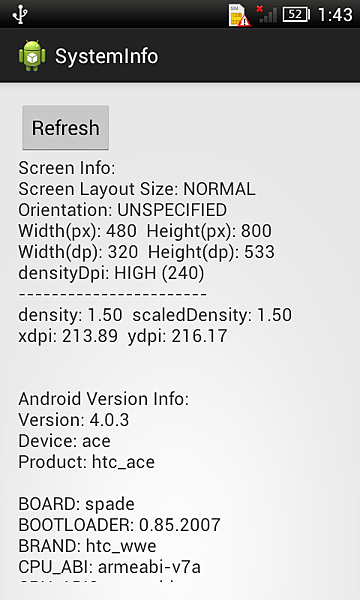
以Desire HD來說

(不要再問我為何Desire HD有4.0.3了,因為我有刷機嘛)
以Desire HD來說,像素尺寸為 480×800
分類屬於 normal / hdpi 的螢幕
所以是換算成mdpi的話,將px全部除上1.5倍
480 / 1.5 = 320
800 / 1.5 = 533.33
再回頭查看原有程式的比例
在dp這一欄,剛好就是320×533
官方文件可以清楚看到
ldpi |
Resources for low-density (ldpi) screens (~120dpi). |
mdpi |
Resources for medium-density (mdpi) screens (~160dpi). (This is the baseline density.) |
hdpi |
Resources for high-density (hdpi) screens (~240dpi). |
xhdpi |
Resources for extra high-density (xhdpi) screens (~320dpi). |
tvdpi |
Resources for screens somewhere between mdpi and hdpi; approximately 213dpi. This is not considered a “primary” density group. It is mostly intended for televisions and most apps shouldn’t need it—providing mdpi and hdpi resources is sufficient for most apps and the system will scale them as appropriate. If you find it necessary to provide tvdpi resources, you should size them at a factor of 1.33*mdpi. For example, a 100px x 100px image for mdpi screens should be 133px x 133px for tvdpi. |
ldpi 約爲 120dpi,mdpi 約為 160,hdpi 約為 240,xhdpi 約為 320
dpi的數字你不知道是多少也沒關係,可以直接記住 3:4:6:8 的比例(或是圖片上的 0.75x、1x、1.5x、2x 也行)
tvdpi
比較特別的是tvdpi,約為213dpi,這個專為電視所設計,因為電視現今螢幕不管多大尺寸通常都是 1920×1080
而且不管上述螢幕尺寸一致的問題,就是固定是倍率大小為1.33x
這跟使用體驗有關,畢竟電視不是像手機一樣般的操控
大部份的資料,參考自這份很難懂的原文資料
http://developer.android.com/guide/practices/screens_support.html
我很少把參考資料的字放大(代表它很重要),多看幾次才會知道它在寫什麼
參考資料:
http://en.wikipedia.org/wiki/Pixel_density
http://shareandopen.tumblr.com/post/15559202965/android-support-multiple-screens
http://developer.android.com/training/multiscreen/screensizes.html

寫得很棒很仔細,期待下一集推出
好文~收穫良多~
可以請教如何在Android Studio裡分不同尺寸的layouta嗎?
謝謝